GTmetrix PageSpeed Tips for Accomplishing a Faster Internet Site Load Time
GTmetrix PageSpeed Tips for Accomplishing a Faster Internet Site Load Time
Blog Article
Enhance Your Web Page Load Time Utilizing GTmetrix PageSpeed Devices
GTmetrix PageSpeed tools provide a robust framework for examining your site's performance through workable recommendations and insightful metrics. By leveraging attributes such as the waterfall graph and performance scores, you can identify specific areas that call for focus.
Recognizing GTmetrix Fundamentals
GTmetrix is an effective tool developed to analyze the performance of website, supplying useful understandings right into lots times and general customer experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix uses a detailed assessment of numerous web performance factors. This twin approach makes it possible for users to determine details locations for improvement and optimize their sites properly.
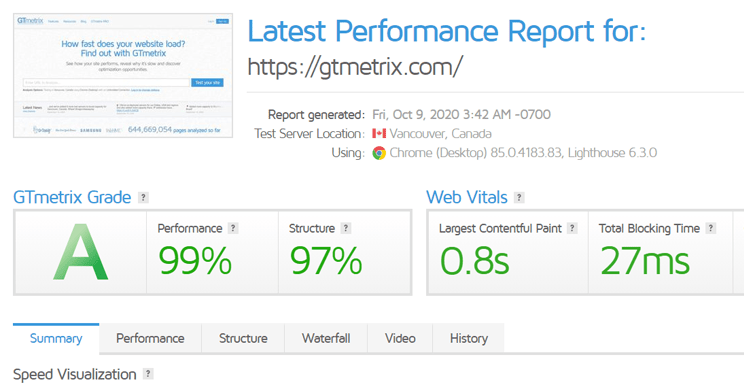
The device creates comprehensive reports that emphasize important efficiency indications, consisting of web page lots time, complete page dimension, and the number of requests made. In addition, GTmetrix designates an efficiency score, giving customers an at-a-glance understanding of their internet site's performance.
Customers can access various functions, such as the ability to check from various geographic areas and gadgets, guaranteeing that the evaluation mirrors the perspectives of varied individual experiences. Additionally, GTmetrix provides workable referrals, directing internet site owners toward best practices for optimization.
Comprehending these fundamentals is vital for web designers and digital marketing professionals alike, as improved web page lots times can improve individual engagement, rise conversion prices, and strengthen internet search engine positions. Familiarity with GTmetrix paves the way for efficient performance optimization techniques.
Analyzing Your Performance Record
Once customers have actually created their efficiency records through GTmetrix, the next step is to completely examine the information provided. The record typically includes 2 core metrics: PageSpeed Score and YSlow Score, which give an overview of your web site's efficiency against market criteria (gtmetrix pagespeed). A high rating suggests effective loading times, while a low score signals locations needing enhancement
Upon assessing the record, users ought to concentrate on the waterfall chart, which visually represents the filling sequence of each component on the web page. This in-depth breakdown enables customers to recognize which resources are causing hold-ups. Pay particular focus to the loading time of essential assets like manuscripts, images, and stylesheets.
Additionally, GTmetrix uses insights into various performance signs, such as completely packed time, complete web page dimension, and the variety of demands made. Recognizing these metrics is critical for determining specific traffic jams influencing general efficiency.
Moreover, the report consists of historical information, allowing individuals to track efficiency patterns over time. This facet is important for determining the impact of any kind of optimizations implemented. By methodically analyzing these elements, users can obtain a thorough understanding of their internet site's performance landscape.
Secret Suggestions for Optimization

Firstly, compressing pictures is crucial, as large documents can significantly decrease filling times. Use formats like WebP or execute lazy loading methods to postpone off-screen photos till they are required.
Secondly, minifying CSS and JavaScript data decreases their size, which speeds up loading. Devices like UglifyJS or CSSNano can help in this process.
Thirdly, leveraging web browser caching enables returning visitors to load pages quicker by keeping static resources locally. Set suitable expiration days for cacheable items to make the most of effectiveness.
Furthermore, take into consideration making use of a Content Distribution Network (CDN) CDNs distribute your content throughout several servers worldwide, guaranteeing that customers access data from the closest area, more minimizing latency. - gtmetrix pagespeed
Applying Modifications Efficiently
To implement modifications effectively, an organized method is necessary. Begin by focusing on the recommendations given by GTmetrix based on their prospective effect on your web page lots time. Emphasis initially on essential concerns, such as picture optimization and script minification, as these frequently produce the most considerable enhancements.
Following, assign resources and define obligations within your team. Assign tasks according to knowledge, making sure that web designers, designers, and material developers team up seamlessly. Establish a timeline for implementing changes, which aids keep momentum and urges responsibility.
After carrying out the modifications, it is important to evaluate the website completely. Utilize GTmetrix to analyze the page load time and Recommended Site validate that the implemented changes have generated the preferred effects. Recognize any kind of unpredicted issues and make essential modifications quickly.
Moreover, record each change made, including the reasoning behind it and the result observed. This documentation will certainly function as a valuable reference for future optimization efforts and promote understanding transfer within the helpful resources group. By following this organized approach, you can make certain that your modifications are not just effective however also lasting in attaining lasting performance improvements.
Monitoring Progression Frequently
Regularly keeping track of progression is important to make certain that the changes made to maximize page tons time are efficient and lasting. After implementing methods stemmed from GTmetrix PageSpeed Tools, it is necessary to track the efficiency of your internet site regularly. This not just helps recognize any regressions in speed yet additionally offers understandings into exactly how customer experience is evolving.
Use GTmetrix's coverage attributes to generate regular efficiency reports, which can highlight trends gradually. Pay focus to crucial metrics such as completely packed time, overall web page dimension, and the variety of requests. Develop a regular to review these metrics periodically-- regular monthly or once a week, relying on your website's website traffic and update frequency.

Conclusion
By understanding the platform's essentials, evaluating efficiency reports, and implementing vital suggestions, significant improvements can be attained. Ultimately, an organized method to making use of GTmetrix will lead to sustained enhancements in internet site performance, promoting increased individual satisfaction and interaction.
GTmetrix is an effective tool designed to examine the performance of web pages, giving important insights into load times and general user experience.When users have created their performance reports with GTmetrix, the following step is to completely assess the data provided.Additionally, the record includes historical information, enabling users to track performance fads over time.Make use of GTmetrix's reporting attributes to create regular performance reports, which can highlight fads over time. Inevitably, a systematic strategy to using GTmetrix will certainly lead to continual improvements in website performance, promoting enhanced user fulfillment and involvement.
Report this page